[React Native] 연락처 접근
2021. 1. 2. 02:40ㆍReact/React Native
1. 사전 작업
새로운 프로젝트 생성
2. React Native Contacts
1) React Native Contacts 설치
깃 허브(github.com/morenoh149/react-native-contacts)의 메뉴얼에 따라 설치를 진행한다.
npm install react-native-contacts --save
2) Podfile 수정
프로젝트의 ios 폴더 하위의 Podfile에 하단의 내용을 추가해준다.
target 'app' do
...
pod 'react-native-contacts', :path => '../node_modules/react-native-contacts' <-- add me
...
endpod install3) iOS 설정
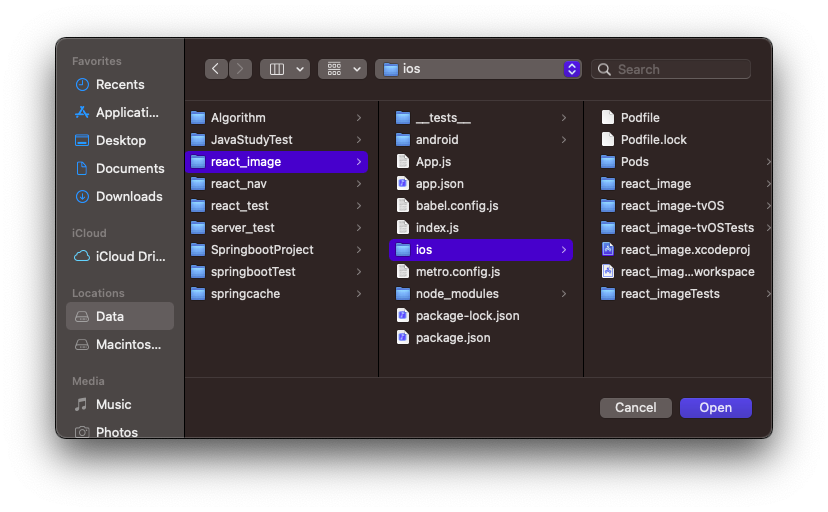
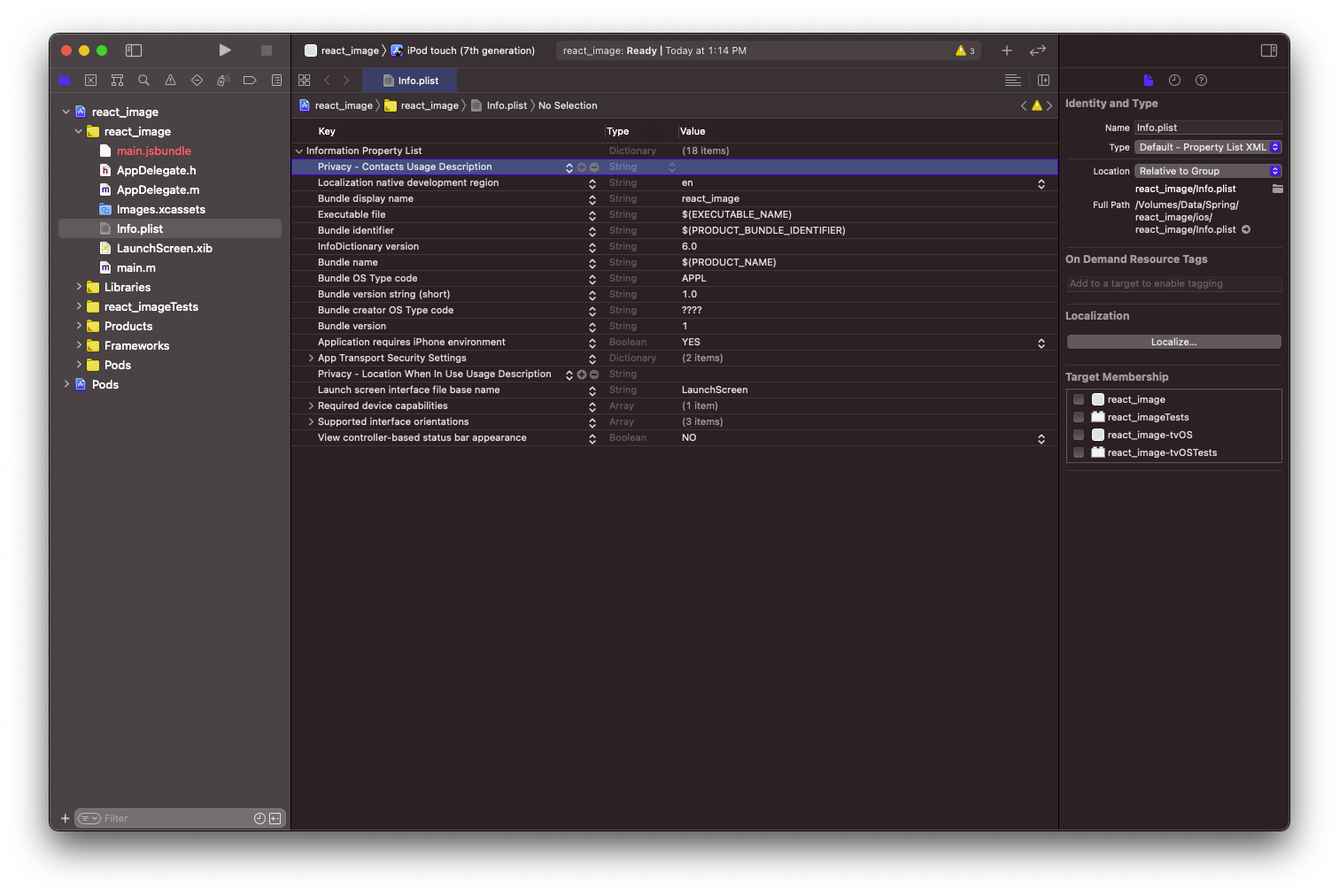
프레젝트의 iOS 폴더를 xcode로 열어 Info.plist에 연락처 권한(Privacy - Contacts Usage Description) 설정을 추가해준다.


4) Android 설정
- 'android/settings.gradle' 설정 추가 (1)
- 'android/app/build.gradle' 설정 추가 (2)
- 'android/app/src/main/java/MainApplication.java' 설정 추가 (3)
- 'android/app/src/AndroidManifest.xml' 설정 추가 (4)
(1)
include ':react-native-contacts'
project(':react-native-contacts').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-contacts/android')(2)
...
dependencies {
...
implementation project(':react-native-contacts')
}(3)
import com.rt2zz.reactnativecontacts.ReactNativeContacts;(4)
// Android API 버전 23 이상 일 경우
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
// Android API 버전 22 이하 일 경우
<uses-permission android:name="android.permission.WRITE_PROFILE" />
<uses-permission android:name="android.permission.READ_PROFILE" />5) 연락처 접근
연락처 접근에 대한 코드에서는 연락처를 로드하는 기능과 추가하는 기능, 연락처 폼으로 추가하는 기능을 구현했다. async - await 비동기 함수의 경우, await의 내용(권한 여부 확인)들이 다 처리되고 나서 값을 받아오는 함수이다.
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, { Component } from 'react';
import { View, Text, StyleSheet, Button, Platform, PermissionsAndroid } from 'react-native';
import Contacts from 'react-native-contacts';
class App extends Component {
state = {
myContacts: []
}
async requestContactPermisson() {
if(Platform.OS === 'ios') {
console.warn('iOS')
return true
} else {
console.warn('Android')
const granted = await PermissionsAndroid.requestMultiple([
PermissionsAndroid.PERMISSIONS.WRITE_CONTACTS,
PermissionsAndroid.PERMISSIONS.READ_CONTACTS
]);
if(
granted['android.permission.WRITE_CONTACTS'] === PermissionsAndroid.RESULTS.GRANTED &&
granted['android.permission.READ_CONTACTS'] === PermissionsAndroid.RESULTS.GRANTED
) {
return true
} else {
return false
}
}
}
getContacts = () => {
this.requestContactPermisson()
.then((didGetPermission)=> {
if(didGetPermission) {
Contacts.getAll((err, contacts) => {
if(err) {
throw err;
}
this.setState({
myContacts: contacts
})
console.warn(contacts)
})
} else {
alert('no permission')
}
})
}
addContacts = () => {
this.requestContactPermisson()
.then((didGetPermission)=> {
if(didGetPermission) {
const newContact = {
emailAddress: [{
label: "work",
email: "aaa@example.com"
}],
familyName: "Go",
givenName: "Gildong",
phoneNumbers: [{
label: "mobile",
number: "(010) 1111-1111"
}]
}
Contacts.getAll(newContact, (err) => {
if(err) {
throw err;
}
this.getContacts()
console.warn(contacts)
})
} else {
alert('no permission')
}
})
}
openForm = () => {
Contacts.openContactForm({}, (err) => {
if(err) console.warn(err)
})
}
render() {
return (
<View style={styles.container}>
{ // 연락처 출력
this.state.myContacts.map((item, idx)=> (
<Text key={idx}>
{item.givenName} {item.familyName}
</Text>
))
}
<Button
title="Load Contacts"
onPress={()=>this.getContacts()}
/>
<Button
title="Add Contacts"
onPress={()=>this.addContacts()}
/>
<Button
title="Open Form"
onPress={()=>this.openForm()}
/>
</View>
)
}
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#E4AB26',
alignItems: 'center',
justifyContent: 'center'
}
});
export default App;
728x90
'React > React Native' 카테고리의 다른 글
| [React Native] Debugger (0) | 2021.01.04 |
|---|---|
| [React Native] Animation (0) | 2021.01.04 |
| [React Native] Image Picker (1) | 2020.12.31 |
| [React Native] Nesting Navigators (0) | 2020.12.31 |