2020. 12. 23. 11:54ㆍReact/React Native
1. NVM (Node Version Manager) 설치
NVM은 여러 개의 노드 버전을 사용할 수 있는 도구이다. 설치 방법은 깃 허브(gist.github.com/falsy/8aa42ae311a9adb50e2ca7d8702c9af1)의 지시 사항대로 진행하면 된다.
// v0.33.11
sudo curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
vi ~/.bash_profile (해당 설정이 없을 경우 추가)
----------------------------------------
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
----------------------------------------
// 재시작
source ~/.bash_profile
// NVM 확인
nvm --version
// 설치한 Node.js 목록 확인
nvm ls
2. Node.js
설치한 NVM으로 Node.js를 설치한다.
nvm install 10.15.1
// 버전 확인
node -v
// 버전 사용 설정
nvm use 10.15.1
3. NPM (Node Package Manager)
NPM은 Node.js로 개발된 프로그램을 편리하게 설치, 업데이트, 삭제하는 도구이다. Node.js 설치 시 자동으로 설치가 된다.
npm --version
4. Android Studio
※ Android Studio는 공식 홈페이지에서 설치가 가능하다. (IntelliJ IDEA만로 개발 가능)
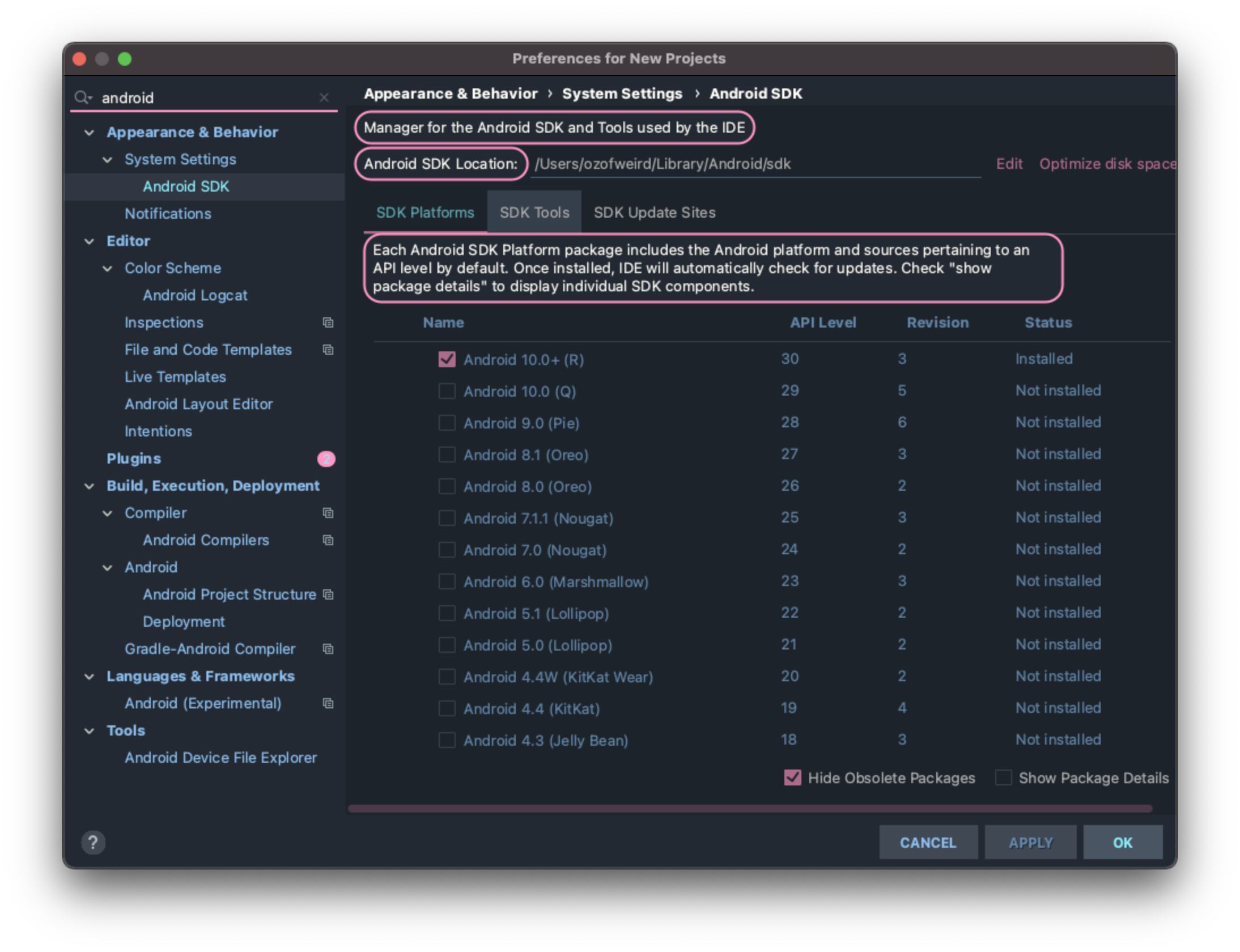
1) SDK
최신 버전인 Android 10.0 (Q) - Show Details 설치 목록은 다음과 같다.
- Android SDK Platform 29
- Sources for Android 29
- Intel x86 Atom_64 System Image
- Google APIs Intel x86 Atom_64 System Image
- Google Play Intel x86 Atom System Image



2) AVD Manager
AVD Simulator 설치는 프로젝트를 생성하여 AVD Manager를 통해 설치할 수 있다.






3) 환경 변수 설정
vi ~/.bash_profile (상단에 추가)
----------------------------------------
export ANDROID_HOME=/Users/ozofweird/Library/Android/sdk (Android SDK 경로 확인 필요)
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
----------------------------------------
// 재시작
source ~/.bash_profile
// sdk 위치 확인
echo $ANDROID_HOME
// adb 버전 확인
adb --version
// 정보 확인
adb
※ adb (Android Debug Bridge)는 안드로이드 장치와 통신하여 디버깅 등의 작업을 진행할 수 있는 다목적 명령어 툴이다.
5. Java, Xcode, VSCode, CocoapPod
1) Java
vi ~/.bash_profile
----------------------------------------
export JAVA_HOME=/Library/Java/JavaVirtualMachines/jdk1.8.0_261.jdk/Contents/Home
export PATH=${PATH}:$JAVA_HOME/bin
----------------------------------------[참고] MacBook - Java 1.8 설치
2) Xcode
AppStore에서 설치를 진행한다. 확인해야할 사항은 Preference - Location - Command Line Tools 항목이 활성화가 되어 있어야 한다.

3) Visual Studio Code

4) Cocoapod
Cocoapod은 Object-C, Swift로 개발된 오픈 라이브러리를 내 프로젝트에 간편하게 확장할 수 있는 iOS용 프로그램이다. 단, 맥북의 OS와 Xcode와 호환되는 Cocoapods를 설치해야 문제없이 돌아간다.
pod --version[참고] iOS - Cocoapods (1), (2)
6. React Native
npm install -g react-native-cli
react-native --version
7. 참고사항
맥북에서 zsh 터미널을 사용하는 경우에는 ~/.bash_profile에 지정한 내용이 반영되지 않는다. zsh 터미널을 실행할 때 마다 'source ~/.bash_profile'을 적용하여 사용할 수 있다. 만약 이러한 번거로움을 해결하고 싶다면, .zshrc 파일에 .bash_profile이 실행되도록 추가하면 된다.
if [ -f ~/.bash_profile ]; then
. ~/.bash_profile
fi항목이 터미널을 실행할 때 마다 'Ignore insecure directories and continue [y] or abort compinit [n]?' 질의가 나온다면 'y'를 통해 무시할 수 있지만, 불편함을 해소하기 위한 방법은 다음과 같다.
우선 안전하지 않은 디렉토리 목록을 확인하고, 해당 디렉토리의 권한을 확인해보고, 권한이 775로 되어있다면 이를 755로 변경해준다.
// 안전하지 않은 디렉토리 목록 확인 명령어
compaudit
----------------------------------------
/usr/local/share/zsh/site-functions
/usr/local/share/zsh
----------------------------------------
cd /usr/local/share
ls -al
chmod 755 zsh
cd /usr/local/share/zsh
ls -al
chmod 755 site-functions'React > React Native' 카테고리의 다른 글
| [React Native] View, Text, StyleSheet Component (0) | 2020.12.24 |
|---|---|
| [React Native] 필요한 React 지식 (0) | 2020.12.23 |
| [React Native] 새 프로젝트 생성 (0) | 2020.12.23 |
| [React Native] React Native (0) | 2020.12.23 |