2021. 3. 22. 21:51ㆍSpring/Spring Boot
1. README.md
IntelliJ에서 프로젝트를 생성 시 HELP.md를 README.md로 변경해주어 사용하도록 습관화하도록 한다.
2. 프로젝트 설정
1) 프론트엔드(웹) 설정
프로젝트내에 웹 디렉토리를 생성해주고, 생성한 디렉토리의 위치에서 터미널을 이용하여 노드 프로젝트를 만들어준다. 노드 프로젝트 생성 완료 시 package.json 파일이 생성되는 것을 확인할 수 있다.
npm init
package name: (multi-web)
version: (1.0.0)
description: Multi Web Project
entry point: (index.js) src/index.js
test command: jest
git repository:
keywords:
author: test
license: (ISC)이 후 간단하게 index.html 파일을 디렉토리 하위에 생성해주고, WebPack을 이용하여 쉽고 빠르게 개발용 서버를 구축해준다. 설치가 완료되면 packages.json 파일에 의존성이 추가가 되며 node_modules 폴더와 package-lock.json 파일이 자동으로 생성된다.
npm install --save-dev webpack@4.35.3 webpack-cli@3.3.5 webpack-dev-server@3.7.2
서버를 실행하기 위한 명령어를 packages.json 파일에 작성해주도록 한다.
{
"name": "multi-web",
"version": "1.0.0",
"description": "Multi Web Project",
"main": "src/index.js",
"scripts": {
"start": "webpack-dev-server --port 3000",
"test": "jest"
},
"author": "test",
"license": "ISC",
"devDependencies": {
"webpack": "^4.35.3",
"webpack-cli": "^3.3.5",
"webpack-dev-server": "^3.7.2"
}
}
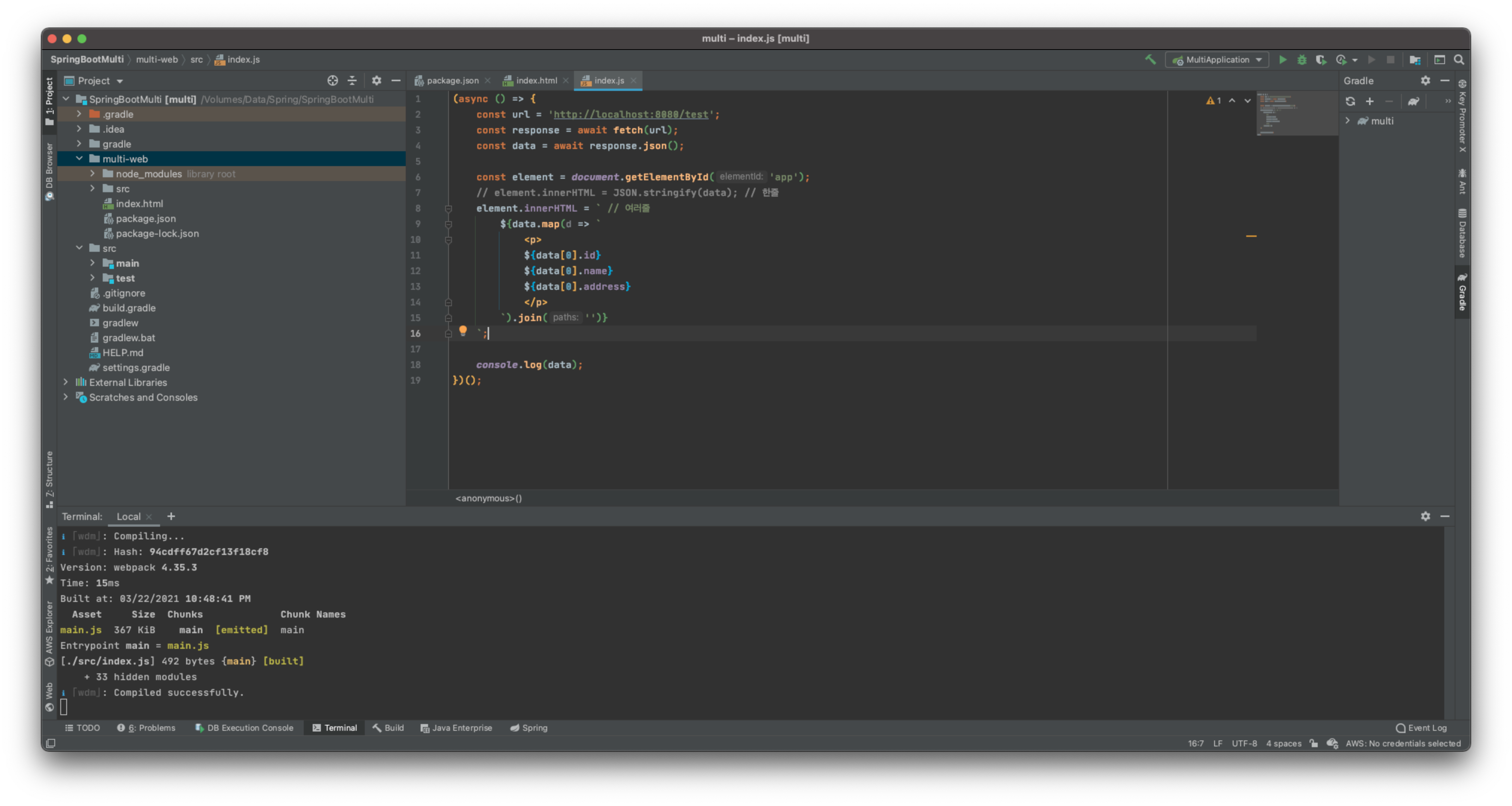
src 폴더와 하위에 index.js 파일을 구성해주고, 터미널 창에 'npm start' 명령으로 서버가 실행되는 것을 확인할 수 있다. 개발자 도구를 이용하여 제작한 컨트롤러의 동작을 확인할 수 있다.
※ 단, CORS 이슈가 발생하기 때문에 컨트롤러 상단에 @CrossOrigin 어노테이션을 추가해주어야 한다.

WebPack 개발용 서버의 경우, main.js 이름으로 index.js를 사용할 수 있다.
(async () => {
const url = 'http://localhost:8080/test';
const response = await fetch(url);
const data = await response.json();
const element = document.getElementById('app');
// element.innerHTML = JSON.stringify(data); // 한줄
element.innerHTML = ` // 여러줄
${data.map(d => `
<p>
${data[0].id}
${data[0].name}
${data[0].address}
</p>
`).join('')}
`;
console.log(data);
})();

2) HTTPie
curl 대신 http 개발 및 디버깅 용도로 사용이 가능한 툴을 설치(httpie.io/)해주어 터미널에서 간단하게 실행할 수 있다.
http POST localhost:8080/test id=1 name=test address=address3) 프로젝트 분리
멀티 프로젝트를 진행하는 경우에는 기본적인 프로젝트 구성을 수정해야한다. 예를 들어, 프론트엔드(웹) / 관리자 API / 고객용 API 등 세부적으로 나누어 개발하면 가독성 차원에서 좋아진다.
Project
ㄴㅡ admin-api
ㄴㅡ admin-web
ㄴㅡ customer-api
ㄴㅡ customer-web
ㄴㅡ common (공통 부분 - entity, repository)
우선 디렉토리를 생성하고, 새롭게 생성한 프로젝트의 src 폴더와 build.gradle 파일을 생성한 디렉토리 하위에 이동시켜준다. 이 때, 디렉토리명과 동일하게 메인 클래스의 이름도 변경해준다. 이 후 settings.gradle 파일에 해당 디렉토리를 추가해준다. (공통적으로 사용될 common 프로젝트의 경우 메인클래스가 필요없으니 삭제해도 무방)
include 'multi-common'
include 'multi-api'
마지막으로 common을 사용할 프로젝트들은 모두 각각의 build.gradle파일에 common 프로젝트를 dependency에 추가해주어야 한다.
implementation project(':multi-common')※ 프로젝트를 분리했을 때, 분리한 프로젝트 모두 패키지명이 동일해야한다.
4) 각 프로젝트별 전체 테스트
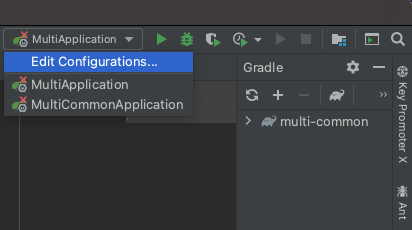
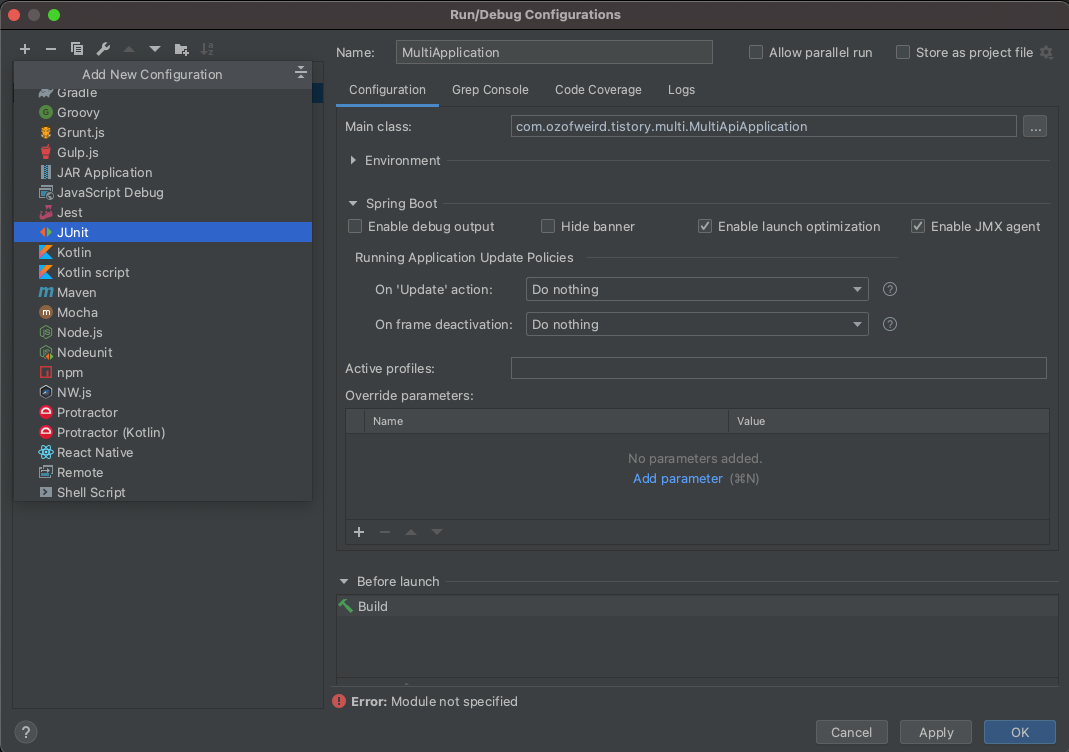
일반적으로 프로젝트의 테스트를 모두 한번에 수행하기 위해서는, Edit Configuration 설정에서 모든 프로젝트의 모든 패키지의 테스트를 실행하도록 설정한다.



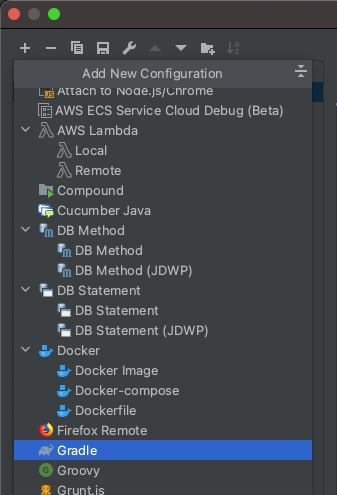
하지만 프로젝트가 분리되어있을 때, 각 프로젝트별 전체 테스트를 수행하기 위해서는 다음과 같은 설정을 별도로 추가해주어야 한다.

5) Gradle을 이용한 테스트
모든 프로젝트의 Gradle 테스트를 터미널에서 수행하는 방법은 다음과 같다.
./gradlew build
./gradlew test하지만 명령을 수행하면서 의존성 같은 설정이 Gradle에서 IntelliJ의 힘을 빌리지 않기 때문에 문제가 발생한다.
공통적으로 사용되는 프로젝트를 활용해야하지만, 공통 프로젝트에서 필요한 것을 만들어주지 않아 생기는 문제와 bootJar 문제가 발생할 때의 해결방법은 다음과 같다. (bootJar의 경우 'starter-web' 의존성을 제거하고 'jackson'으로 대체하거나 다음과 같이 비활성화해주면 해결 가능)
// common - build.gradle
jar { // JAR 생성
enabled = true
}
bootJar {
enabled = false
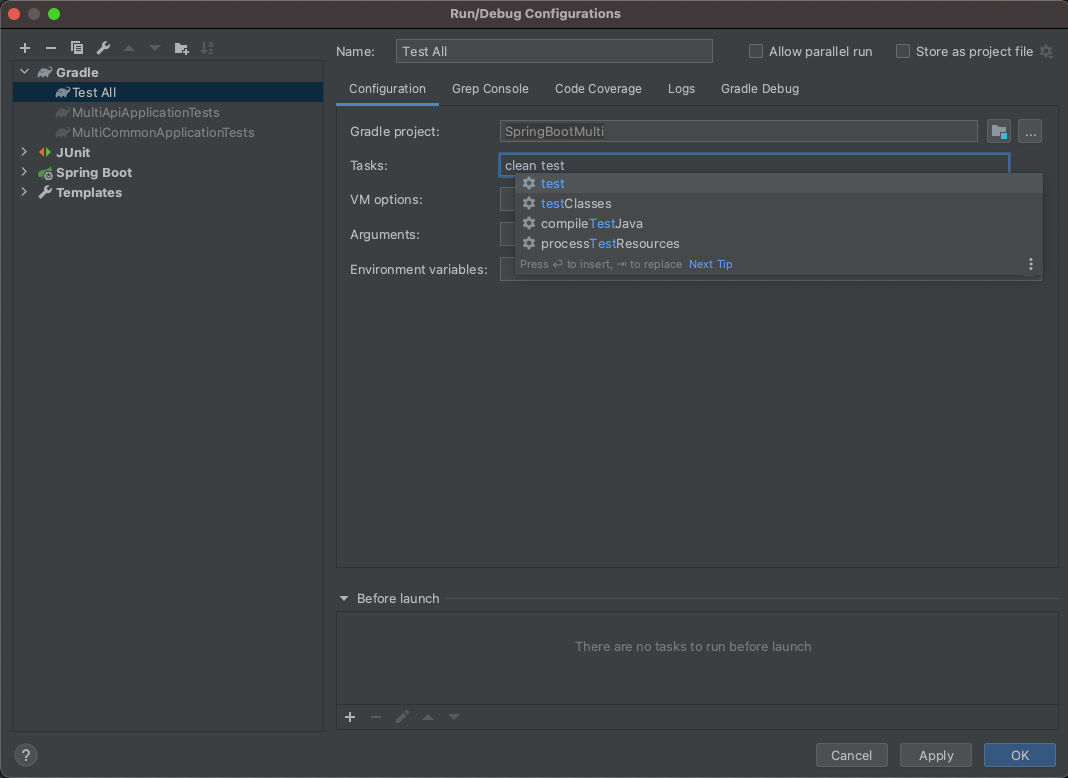
}이 후 전체 테스트를 위한 설정을 추가해준다. (캐시된 데이터를 삭제하기 위해 clean후 test 명령을 수행하도록 설정)


개별적으로 테스트를 수행할 때 JUnit이 아닌 Gradle 테스트로 수행하길 원한다면, 프로젝트의 설정을 변경해주면 된다. Gradle로 진행한다면 필터링되어 훨씬 편하게 이용할 수 있다.

'Spring > Spring Boot' 카테고리의 다른 글
| [Spring Boot] Jython (0) | 2021.03.31 |
|---|---|
| [Spring Boot] Logback (0) | 2021.03.31 |
| [Spring Boot] JPA 연관관계 매핑 (0) | 2021.03.09 |
| [Spring Boot] Spring Boot, JWT, OAuth2 (2) (1) | 2021.03.06 |